Posts Tagged ‘list’
- In: CSS | HTML
- Yorum Yapın
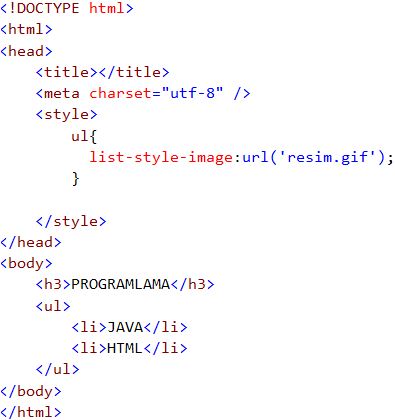
Liste yaparken işaretleyicileri resim yapabiliriz. Bunun için list-style-image özelliği kullanılır.
Basit bir örnek yapalım.
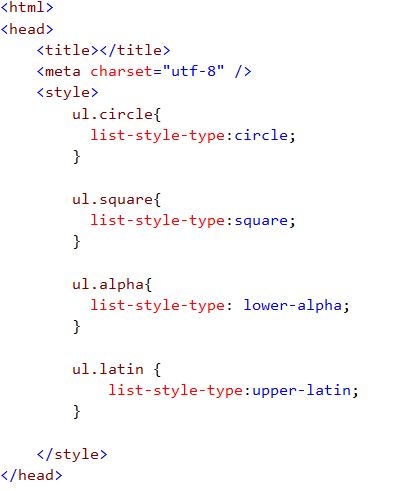
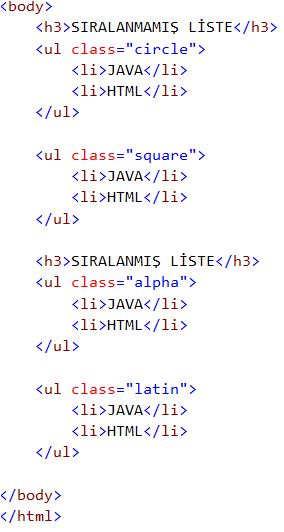
CSS Sıralanmamış ve Sıralanmış Listeler
Posted by: nihalpn on: Kasım 4, 2016
- In: CSS | HTML
- Yorum Yapın
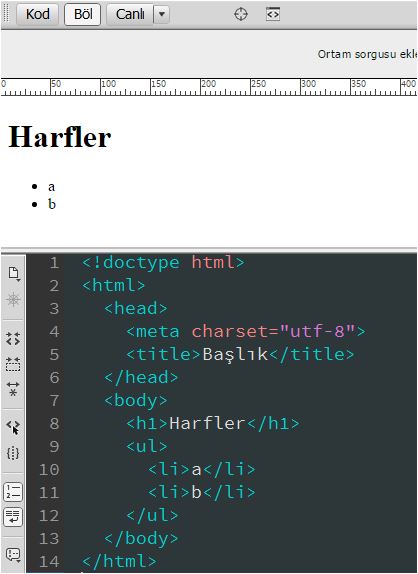
HTML Listeler
Posted by: nihalpn on: Kasım 1, 2016
- In: HTML
- Yorum Yapın
HTML’de 3 çeşit listeleme vardır.
1. Numaralanmamış Listeler
<ul></ul> etiketleri kullanılır. Bu etiketlerin arasına <li> etiketi kullanarak elemanlar yazılır. <li> etiketini </li> ile kapatmak zorunda değilsiniz.
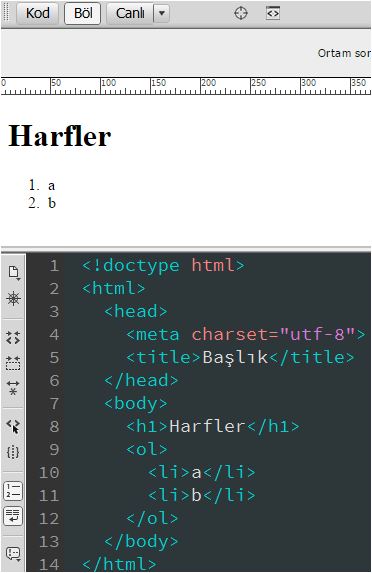
2. Numaralanmış Liste
<ol></ol> etiketi kullanılır.
Asp.Net BulletedList’in BulletStyle Özelliği
Posted by: nihalpn on: Aralık 15, 2015
- In: Asp.Net
- Yorum Yapın
BulletedList verilerin başlarına ikon, sayı, harf vs koyarak listelenmesini sağlar. Hangi stilde olacağını belirlemek için BulletStyle özelliği kullanılır.
Aşağıdaki örnekte sadece 3 tanesi için yaptım. Daha fazla stil tipi var siz kendinize göre seçersiniz.