Posts Tagged ‘HTML’
HTML TextArea Kullanımı
Posted on: Mart 14, 2017
- In: HTML
- Yorum Yapın
textarea etiketinin kullanıldığı basit bir örnek yapalım.
rows ve cols özelliklerine istediğiniz değerleri verebilirsiniz.
JavaScript While Döngüsü
Posted on: Kasım 21, 2016
- In: HTML | JavaScript
- Yorum Yapın
While döngüsünün kullanımını diğer programlama dillerinde biliyorsunuzdur. Kullanım şekli aşağıdaki gibidir.
while(ifade){
deyim;
}
İfade doğru olduğu sürece deyimler çalışır.
Kullanıcının girdiği sayılar negatif oluncaya kadar toplamlarını bulan bir uygulama yapalım.
Tarayıcıda 1’den 5’e kadar sayıları girdikten sonra 0 veya negatif bir değer girdiğimizde toplamı 15 olarak yazar.
- In: HTML | JavaScript
- Yorum Yapın
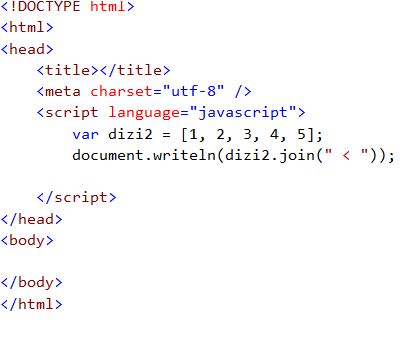
Join fonksiyonu kullanarak bir dizinin elemanları arasına belirlenen bir ayraç simgesi koyarak bir string halinde yazabiliriz.
Basit bir örnek yapalım
Tarayıcıdaki görüntüsü
JavaScript Referans(Call By Reference) ve Değer(Call By Value) ile Fonksiyon Çağırma
Posted on: Kasım 21, 2016
- In: HTML | JavaScript
- Yorum Yapın
Fonksiyonları referans veya değer ile çağırabiliriz.
Değer ile Fonksiyon Çağırma
Parametre yerine değer gönderilir.
Gönderilen parametre ve fonksiyonun parametresi farklı bellek alanını kullanır.
Bu nedenle fonksiyonun parametresinde yapılan değişiklik, fonksiyona gönderilen parametrede olmaz. Yazının devamını oku »
- In: HTML | JavaScript
- Yorum Yapın
JavaScript Switch-Case Kullanımı
Posted on: Kasım 15, 2016
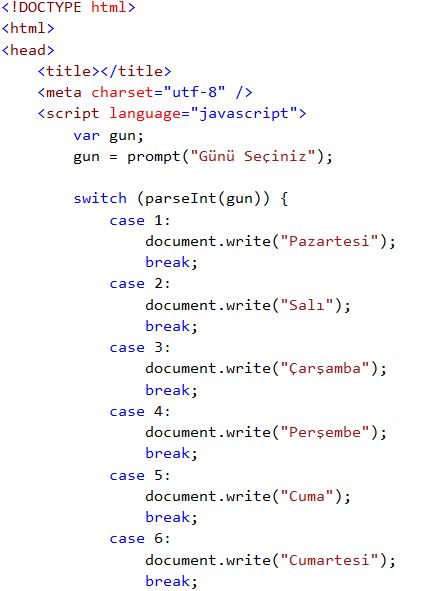
Switch, alternatifler arasından seçim yapmayı sağlar. Birçok if ifadesinin kullanıldığı bazı durumlarda switch kullanmak daha verimlidir.
Basit olarak kullanıcının girdiği rakama göre gün ekrana yazılsın.
JavaScript Dizilerin Kullanımı
Posted on: Kasım 10, 2016
Aynı türden veri grubunun saklanması için diziler kullanılabilir.
Uzunluğu 4 olan ve for döngüsü ile diziye eleman eklenen basit bir örnek yapalım.
JavaScript Prompt Metodu Kullanımı
Posted on: Kasım 10, 2016
Kullanıcı girişini sağlamak için bir diyalog penceresi oluşturmak istenildiğinde prompt metodu kullanılabilir.
değişken=window.prompt(“Açıklama”, “Default Değer”); gibi kullanılır. “Açıklama” bölümü girilecek bilgi hakkındaki açıklamaları içerir. “Default Değer” bölümü ise bilgi girişi gerçekleştirilmezse değişkene atanacak değeri belirtir. Değişken string tipinde algılanır. Bu yüzden tamsayı veya ondalıklı sayı istenildiğinde string’ten dönüşüm yapılmalıdır.
Kullanıcıdan giriş yapmasını istediğimiz bir örnek yapalım.
- In: CSS | HTML
- Yorum Yapın
CSS kutu modeli content (içerik), padding (boşluk), border (sınır), margin (kenar mesafesi) içerir.