Posts Tagged ‘html5’
JavaScript While Döngüsü
Posted on: Kasım 21, 2016
- In: HTML | JavaScript
- Yorum Yapın
While döngüsünün kullanımını diğer programlama dillerinde biliyorsunuzdur. Kullanım şekli aşağıdaki gibidir.
while(ifade){
deyim;
}
İfade doğru olduğu sürece deyimler çalışır.
Kullanıcının girdiği sayılar negatif oluncaya kadar toplamlarını bulan bir uygulama yapalım.
Tarayıcıda 1’den 5’e kadar sayıları girdikten sonra 0 veya negatif bir değer girdiğimizde toplamı 15 olarak yazar.
- In: HTML | JavaScript
- Yorum Yapın
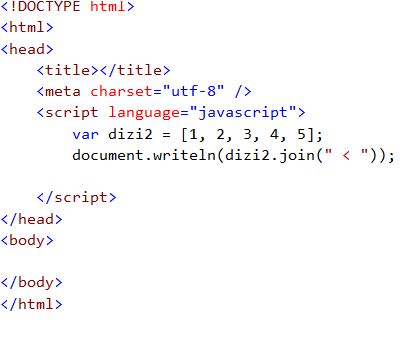
Join fonksiyonu kullanarak bir dizinin elemanları arasına belirlenen bir ayraç simgesi koyarak bir string halinde yazabiliriz.
Basit bir örnek yapalım
Tarayıcıdaki görüntüsü
JavaScript Referans(Call By Reference) ve Değer(Call By Value) ile Fonksiyon Çağırma
Posted on: Kasım 21, 2016
- In: HTML | JavaScript
- Yorum Yapın
Fonksiyonları referans veya değer ile çağırabiliriz.
Değer ile Fonksiyon Çağırma
Parametre yerine değer gönderilir.
Gönderilen parametre ve fonksiyonun parametresi farklı bellek alanını kullanır.
Bu nedenle fonksiyonun parametresinde yapılan değişiklik, fonksiyona gönderilen parametrede olmaz. Yazının devamını oku »
- In: HTML | JavaScript
- Yorum Yapın
JavaScript Switch-Case Kullanımı
Posted on: Kasım 15, 2016
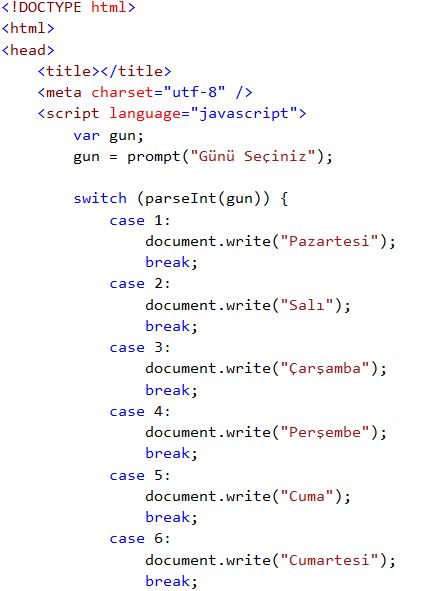
Switch, alternatifler arasından seçim yapmayı sağlar. Birçok if ifadesinin kullanıldığı bazı durumlarda switch kullanmak daha verimlidir.
Basit olarak kullanıcının girdiği rakama göre gün ekrana yazılsın.
- In: CSS | HTML
- Yorum Yapın
CSS kutu modeli content (içerik), padding (boşluk), border (sınır), margin (kenar mesafesi) içerir.
CSS Tablolar
Posted on: Kasım 8, 2016
- In: CSS | HTML
- Yorum Yapın
HTML’de tablo oluşturmayı daha önce anlatmıştım. Bu yazımda basitçe CSS ile tabloların tasarımını anlattım. Bildiğiniz gibi tablolar <table> etiketi ile oluşturulur. <tr> etiketi ile tabloya satır ekleriz, <td> ile de sütun ekleriz.
Basit olarak bir tablo yapalım ve tablonun border özelliğini ile border’ı belirleyelim. Ben 5px solid pink değerini verdim. Siz başka bir değer verebilirsiniz. <style></style> etiketleri arasına CSS kodumuzu yazabiliriz. Yazının devamını oku »
CSS Seçiciler (selectors)
Posted on: Kasım 4, 2016
- In: CSS | HTML
- Yorum Yapın
CSS seçiciler HTML elemanlarını seçmek için kullanılır. Bunu id, tip gibi özellikleri kullanarak sağlar.
Eleman Seçici
Elemanları etiket adlarına göre seçmek için kullanılır. Basit bir örnek yapalım. Aşağıdaki örnekte tüm <p> elemanları <style></style> etiketleri arasında yazdığımız p{ } içinde yer alan özelliklere sahip olur. Ben renklerini değiştirmiştim. Tarayıcıda açtığımızda tüm <p> elemanlarının rengi benim belirlediğim renkte oldu.
Tarayıcıdaki görüntüsü.
id Seçici
Sayfa içerisinde belirli bir elemanı seçmek için kullanılır. id önüne “#” işareti konur. Yazının devamını oku »